VS Code Sidebar: Left or Right? How to Change the Position

By default, the primary sidebar in VS Code is located on the left-hand side of the editor. However, for some developers, it may be more convenient to move the sidebar to the right-hand side. Fortunately, changing the sidebar position in VS Code is a quick and easy process that can be accomplished in just a few steps. In this blog post, we’ll show you how to move the primary sidebar to the right in VS Code, providing step-by-step instructions and screenshots to guide you through the process. Whether you’re a beginner or an experienced user, this tutorial will help you customize your VS Code workspace to suit your needs best.
Table of Contents
What is VS Code?
VS Code (Visual Studio Code) is a free and open-source code editor developed by Microsoft. It provides developers with a variety of features and tools for writing, editing, and debugging code. VS Code supports a wide range of programming languages and has built-in support for Git, debugging, and extensions. It also has a customizable user interface and supports multiple platforms, including Windows, macOS, and Linux. VS Code has become very popular among developers due to its ease of use, performance, and extensibility.
How to Move the Sidebar to the Right in VS Code?
By default, the primary sidebar in VS Code is located on the left-hand side of the editor. However, it is possible to move the sidebar to the right-hand side of the editor by following these steps:
You have two options for changing the position of the sidebar in VS Code. Whether you prefer to have the sidebar on the left or right side of the editor, you can choose the option that works best for you.
Method 1
Step 1
Open VS Code and navigate to the “Settings” panel by selecting “Preferences: Open User Settings” from the command palette (shortcut key: Ctrl + , on Windows/Linux or Cmd + , on macOS).
Step 2
In the search bar, type “workbench.sideBar.location” and select the “Edit in settings.json” option.
Step 3
In the settings.json file, add the following line: “workbench.sideBar.location”: “right”
Step 4
Save the changes to the settings.json file and close it.
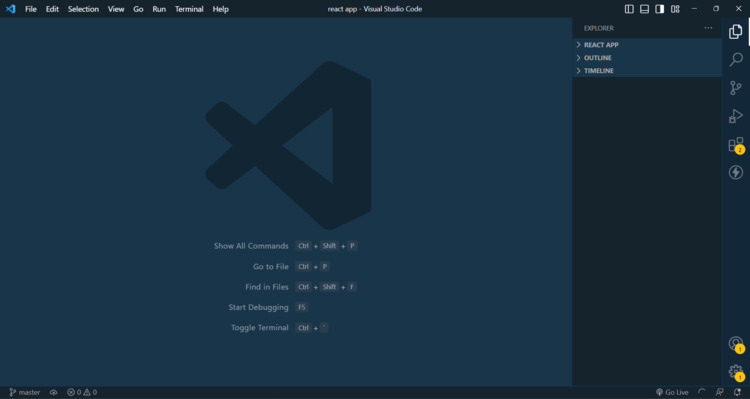
The primary sidebar will now be located on the right-hand side of the editor.
Note: If the settings.json file already contains other settings, make sure to add the “workbench.sideBar.location”: “right” line within the curly braces { } and separate it from other settings using a comma. For example:
{
"editor.tabSize": 2,
"workbench.colorTheme": "Default Light+",
"workbench.sideBar.location": "right"
}Method 2
To move the primary sidebar to the right in VS Code, follow these steps:
Step 1
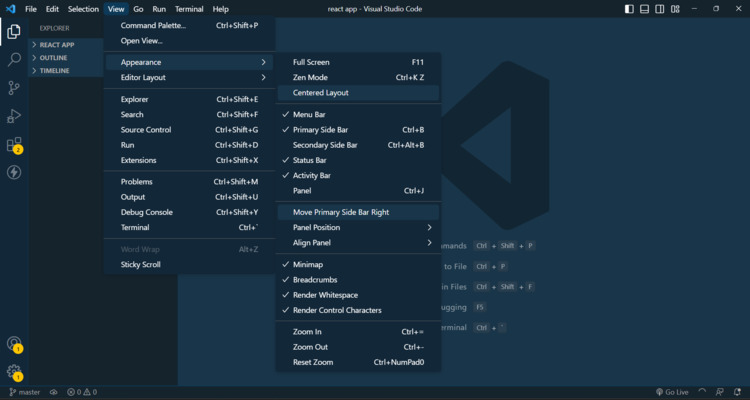
Open VS Code and go to the “View” menu.

Step 2
Select “Appearance” and look for the option labeled “Moved Primary Sidebar to Right”. Click on this option to change the position of the sidebar.

By completing these steps, you will have successfully moved the primary sidebar to the right-hand side of the editor in VS Code.
You May Also Like
- How to Create a Poll on WhatsApp?
- Everything You Need to Know About EXIF Data & How to Remove it from Images?
- How to Remove Windows Activation Watermark in Windows 10?
- How to Change YouTube Video Quality in YouTube Mobile App?
- How to use the WhatsApp view once feature?
- How to Change YouTube Video Quality in YouTube Mobile App?